app inventor
QUE ES UNA APP INVENTOR
Es un entorno de desarrollo de software creado por google para la elaboración de aplicaciones destinadas al sistema operativo android. las aplicaciones creadas por appinventor están limitadas por su simplicidad, aunque permiten cubrir un gran numero de necesidades básicas en un dispositivo móvil.
con appinventor , se espera un incremento importante en el numero de aplicaciones para android debido a dos grandes factores: la simplicidad de uso , que facilitara la aparición de un gran numero de grandes aplicaciones ; y google play , el centro de distribución de aplicaciones para android donde cualquier usuario puede distribuir sus creaciones libremente .

HERRAMIENTAS DE APP INVENTOR
Inicialmente el proyecto empezó utilizando la herramienta Scratch, aunque durante este curso 2012/2013 hemos querido ampliar la experiencia para poder adaptarla a otros niveles educativos. Por ello,tras investigar distintas posibilidades, hemos decidido añadir:
- App Inventor: utiliza los fundamentos de Scratch para crear aplicaciones para dispositivos móviles, válidas y funcionales tanto en smartphones como en tabletas Android. Inicialmente hemos pensado trabajarlo con los estudiantes de la asignatura Tecnologías de la Información y la Comunicación de 2º de bachillerato, aunque podría ser utilizado en otros niveles.
- Snap: es una evolución de Scratch desarrollada por la Universidad de California en Berkeley que permite realizar videojuegos más complejos, por lo que es perfectamente adecuado para utilizar en cursos de introducción a la programación con estudiantes de Formación Profesional.
- Scratch Jr: que es una adaptación de la herramienta Scratch para poder trabajar con alumnos más pequeños (infantil). La herramienta está aún en desarrollo y se estima que estará disponible a principios del 2014

 COMO CREAR UNA CUENTA EN APP INVENTOR
COMO CREAR UNA CUENTA EN APP INVENTOR
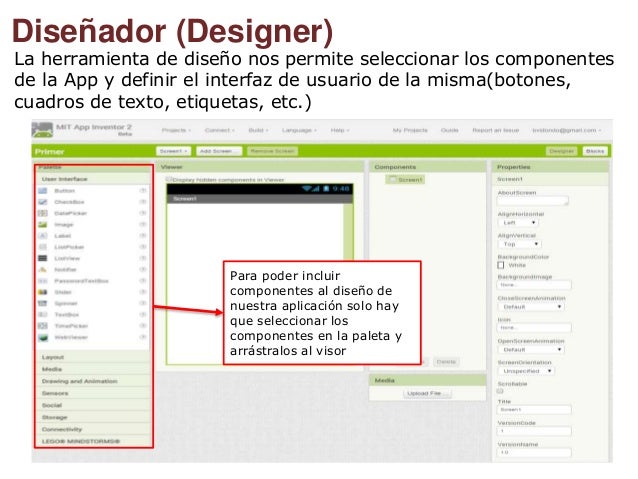
- El Diseñador (designer), el lugar donde se diseña la aplicación. Se ejecuta en el navegador web.
- El Editor de bloques (blocks editor), aplicación Java donde configuramos el comportamiento de nuestro desarrollo. Es una aplicación independiente, que corre en una ventana diferente a la instancia del navegador.
- El teléfono, conectado al ordenador mediante un cable USB. Puede ser sustituido por el Emulador.
En este primer tutorial me referiré a los diferentes elementos de App Inventor en español e inglés, tal como se ve en la lista de viñetas anterior. Sin embargo, debemos tener en cuenta que, por el momento, App Inventor no ha sido traducido, y por tanto no encontraremos las herramientas, secciones, componentes, botones, etc. en inglés durante el uso del paquete de software de App Inventor. Por este motivo, en próximos tutoriales, ya me referiré a esos mismos elementos sólo en inglés, que es como los encontraremos en la aplicación MIT App Inventor Beta.
Para construir Hola Ronronea tendrás una imagen de una gatita y el sonido de un maullido. Descargar estos archivos al ordenador:
Iniciar el diseño y crear un nuevo proyecto
En el navegador Web, apunta a la página web de App Inventor en http://beta.appinventor.mit.edu/ . Si esta es la primera vez que has usado App Inventor, verás la página de Proyectos vacía, sin proyectos en ella todavía. Debería tener este aspe
Crear un nuevo proyecto
- Haga clic en New en el lado izquierdo, cerca de la parte superior de la página.
- Introduzca el nombre del proyecto HolaRonronea (una sola palabra, sin espacios) en el cuadro de diálogo que aparece, haga clic en Aceptar.
El navegador abrirá el Diseñador, el lugar donde se seleccionan los componentes para su aplicación, y debe tener este aspecto:

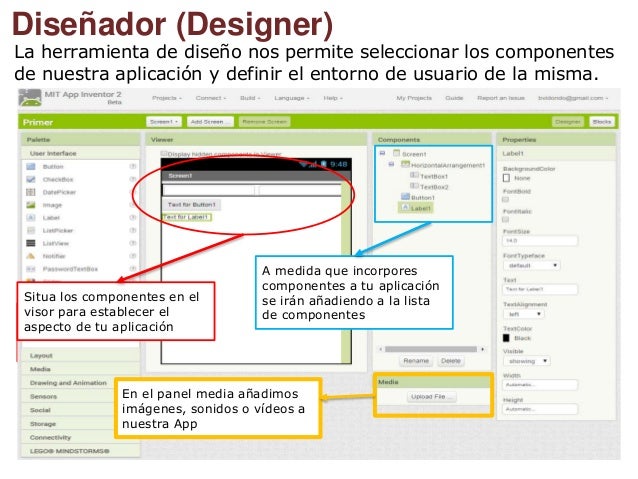
Los componentes de App Inventor se encuentran en el lado izquierdo de la pantalla de diseño, bajo el título Palette . Los componentes son los elementos básicos que se utilizan para hacer las aplicaciones en el teléfono Android. Son como los ingredientes de una receta. Algunos componentes son muy simples, como el componente Label, que sólo muestra un texto en la pantalla, o el componente Button que mostrará un botón en la pantalla del teléfono que al ser pulsado iniciará una acción. Otros componentes son más elaborados: el componente Canvas es un lienzo de dibujo que puede almacenar imágenes fijas o animaciones, el AccelerometerSensor es un sensor de movimiento que funciona como un mando de Wii y detecta cuando movemos o agitamos el teléfono, los componentes que crean o envían mensajes de texto, los componentes que reproducen música y video, componentes capaces de obtener información de sitios Web, y así sucesivamente.
Para utilizar un componente en su aplicación, tendrá que hacer clic y se arrastra sobre el visor (Viewer), en el centro de la pantalla de diseño. Cuando añadas un componente en el visor, también aparece en la lista de componentes (Components), a la derecha del visor..
Los componentes tienen propiedades, que se presentan en la parte derecha de la pantalla (Properties) y que se pueden ajustar para cambiar la forma en que el componente interactuará con la aplicación. Para ver y cambiar las propiedades de un componente, primero debe seleccionar el componente deseado en la lista de componentes.
Pasos a seguir para seleccionar los componentes y propiedades de configuración
Queremos que HolaRonronea tenga un botón con la propiedad de imagen ajustada al archivo que has descargado antes, con la imagen del gatito, kitty.png. Estableceremos esto del modo siguiente:
- Arrastra y suelta un Button hasta Screen1, en el área del visor (viewer). El componente Button se encuentra en la sección Basic de la paleta (palette).
- En la lista de propiedades de Button1, el botón que acabamos de disponer, en imagen, haz clic sobre ninguno (none) ...
- Haga clic en agregar (Add) ... .
- Selecciona el archivo kitty.png, que has descargado antes.
- Eliminar Text for Button1, que aparece bajo la propiedad text mediante la tecla de retroceso.
Abre el Editor de bloques (Blocks Editor), y conecta el teléfono
El diseñador (Designer) es una de las tres herramientas clave que utilizarás en la creación de aplicaciones. El segundo es el Editor de bloques. El tercero es el teléfono. Vamos a usar el Editor de bloques para asignar los comportamientos de los componentes, como qué debe suceder cuando el usuario de la aplicación presiona un botón.
El editor de bloques se ejecuta en una ventana separada. Al hacer clic en Abrir el editor de bloques (Open the Blocks Editor) de la ventana de diseño, el archivo de programa del editor de bloques se debe descargar y ejecutar. Este proceso puede tardar 30 segundos o más. Si no se abre el Editor de bloques, podría ser porque el navegador no está configurado para ejecutar aplicaciones Java descargadas de forma automática. Una vez descargado, veremos el archivo del editor de bloques, llamado AppInventorForAndroidCodeblocks.jnlp y debemos abrirlo. Una vez hecho esto, se activa Java, que nos solicitará si queremos ejecutar la aplicación, a lo que responderemos que sí. Entonces, la ventana del editor de bloques debe verse como se muestra abajo, con "cajones" para los bloques de programa a la izquierda, y un gran espacio vacío para la colocación de los bloques que uniremos para montar el programa, que se va a hacer a continuación.
Antes de continuar con la construcción de la aplicación, tendrás que conectar el teléfono. Asegúrete de que se ha configurado el teléfono de modo correcto . Ahora conecta tu teléfono al ordenador mediante un cable USB, y haz clic en Conectar dispositivo (Connect to device) en la parte superior de la ventana del editor de bloques. Verás una lista desplegable con el teléfono en dicha lista, identificado por su tipo de modelo (por ejemplo, HT99TP800054). Haz clic sobre él. Vas a ver una flecha amarilla animada sobre un teléfono, indicando que App Inventor se está conectando al teléfono. El establecimiento de esta conexión puede tardar un minuto o dos. Una vez la conexión se completa, la flecha deja de moverse y se pone verde, y si nos fijamos en la pantalla del teléfono, verás el gatito. ¡La aplicación empieza a ejecutarse!
Si, por el contrario, no dispones de teléfono y quieres desarrollar la aplicación con el emulador, sustituye lo indicado en el párrafo anterior por lo que indicamos en la página sobre el emulador.
Próximos pasos
En este punto, debes tener el diseñador abierto en el navegador, el editor de bloques abierto en otra ventana, y el dispositivo elegido (teléfono o emulador) conectado con el Editor de bloques.
A continuación haremos lo siguiente para completar la aplicación:
En el Diseñador:- Agregar un componente de etiqueta (label) que ponga "Acaricia al gatito".
- Subir el archivo meow.mp3
- Agregar un componente de sonido (sound) que reproduzca el archivo meow.mp3.
- Crear un controlador de eventos que dispare el componente de sonido cuando el usuario pulsa el botón.
Adición de la etiqueta
En la paleta y el visor:
- Arrastra y suelta el componente Label hasta el visor (Viewer) , situándolo por debajo del gatito. Aparecerá en la lista de componentes como Label1
Bajo propiedades (properties)
- Cambia la propiedad Text de Label1 de forma que ponga "Acaricia al gatito". Cuando el cursos cambie a otra área verás aparecer este texto en el botón en tu ordenador y en el dispositivo Android.
- Cambiar el Color de fondo (BackgroundColor) de Label1. Puedes cambiar a azul.
- Cambiar el color del texto (TextColor) de Label1, por ejemplo pasándolo a amarillo.
- Cambiar el tamaño de su fuente (FontSize) de Label1 poniéndola a 30.

Agregando el maullido
En la paleta (Palette):
- Haz clic en la sección Media para ampliarla y ver sus componentes.
- Arrastra un componente Sound y colócalo en el visor (Viewer) . Independientemente de donde lo dejes caer, aparecerá en la parte inferior del visor, como componente no visible (non-visible-components) y como Sound1.
En el área de medios (Media)
- Haz clic en Agregar (Add) ...
- Sube el archivo meow.mp3 a este proyecto.
Bajo Propiedades (Properties)
- Establece la propiedad fuente (source) del componente Sound1 haciendo clic sobre la misma. Cuando aparezca el cuadro de selección, pulsa sobre meow.mp3 y sobre OK. Esto asocia el maullido contenido en este archivo a Sound1.
Hacer el juego de sonido
Con el Editor de bloques vamos a definir la forma en que la aplicación se va a comportar. Le diremos a los componentes lo que deben hacer y cuándo hacerlo. Vas a decirle al botón, que en realidad es la fotografía del gatito, que reproduzca el sonido del maullido cuando el usuario lo toque. Si los componentes son los ingredientes de una receta, puedes pensar en bloques como las instrucciones de elaboración del plato.
El editor de bloques tiene dos pestañas en la esquina superior izquierda: Integrados (Built-in) y mis bloques (My blocks) . Los botones situados debajo de cada pestaña muestran los bloques cuando se hace clic. Los Integrados son un conjunto de bloques genérico, que encontraremos disponibles independientemente de la aplicación que vayamos a crear. Son siempre los mismos. Los bloques debajo de la pestaña de mis bloques contienen bloques específicos, vinculados con el conjunto de componentes que hemos elegido para la aplicación. Varían según los componentes seleccionados previamente y cambian si cambiamos componentes sobre la marcha.
Para hacer que se reproduzca el sonido al tocar (pulsar) el botón con la foto del gatito, tendrás que pulsar la pestaña My Blocks, desplegar los bloques de la sección Button1 y arrastrar y soltar al lienzo central el bloque When Button1.Click do, que se refiere a la circunstancia que el usuario pulse el botón y, tras desplegar los bloques de la sección Sound1, arrastrar el bloque callSound1.Play al lienzo central, aproximándolo al bloque When Button1.Click do, de modo que ambos encajen como en un rompecabezas, lo que la aplicación nos indica con un sonoro clic, perfectamente audible.
Una vez hecho esto, pulsando sobre la foto (esto es tocando la pantalla en la foto y retirando el dedo rápidamente, lo que android considera un Click), oiremos como el teléfono emite el maullido.
Embalaje de su aplicación
¡Felicitaciones, tienes tu primera aplicación en ejecución! Si está usando un teléfono, entonces la aplicación se ejecuta en el teléfono, pero sólo funciona cuando el teléfono está conectado a App Inventor. Si se desenchufa el cable USB, la aplicación va a desaparecer. Puedes volver a conectar el teléfono para hacer que regrese. Para obtener una aplicación que se ejecuta sin estar conectado a App Inventor, debes "empaquetar" la aplicación para producir un paquete de la aplicación (archivo APK). Al pulsar paquete para el teléfono (Package for phone) en la parte superior derecha de la página del diseñador se presentarán tres opciones:
- Si el teléfono está conectado, puedes descargar e instalar directamente la aplicación en el teléfono.
- Puede descargar la aplicación al ordenador, como un archivo APK, que se puede distribuir y compartir, e instalar manualmente en los teléfonos que utilizan el programa Android.
- Se puede generar un código de barras, que se puede utilizar para instalar la aplicación en tu teléfono con la ayuda de un escáner de código de barras, como el escáner de código de barras ZXing (disponible gratuitamente en el Android Market). Este código de barras funciona sólo para tu propio teléfono.Si deseas compartir la aplicación con los demás, tendrás que descargar el archivo APK al ordenador y compartir el archivo.
Resumen
Las ideas clave son las siguientes:
- Puedes construir aplicaciones mediante la selección de los componentes (ingredientes) y luego decirles qué hacer y cuándo.
- Puedes utilizar el Diseñador para seleccionar los componentes. Algunos componentes serán visibles y otros no.
- Puedes agregar elementos multimedia (imágenes, vídeos y sonidos) para las aplicaciones, cargándolos desde tu ordenador.
- Puede utilizar el Editor de bloques para ensamblar los bloques que definen el comportamiento adecuado de los componentes, según las acciones efectuadas por el usuario o la interacción con otros componentes.


Comentarios
Publicar un comentario